Leafletの使い方
LeafletはWeb地図サービスで広く使われるオープンソースのJavaScriptライブラリです。
ここでは、Leafletで地図を表示する方法をコードとともにわかりやすく解説します。
Google Maps APIの無料での利用に制限が多くなってきたので、Leafletに乗り換えたいという人の参考になれば幸いです。
なお、ここではバージョン1.3.0を使用しています。すべての機能を解説しているわけではないので、オブジェクトのメソッド、オプション、イベントなどは1.3.4の リファレンスを参考にしてください。
(2018/8/31基本編Step1-10公開、9/3 Step11-14、9/13 Step15、2020/4/1 Step16公開)
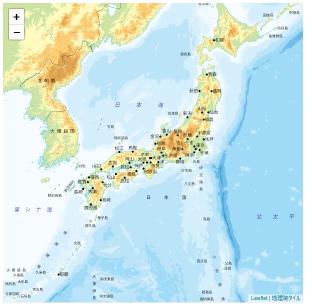
Step 1.Leafletで地理院地図を表示する最も基本的なコード
- Leafletを使うための、cssとJavaScriptライブラリを指定する(6~7行)
- body要素内にdiv要素を作成し、idを設定する(ここでは"mapcontainer")(19行)
- JavaScriptで関数initを作成し、L.mapオブジェクトでLeafletの地図を表示するdiv要素のid、"mapcontainer"を指定して地図を作成し、mapに入れる(10行)
- setViewメソッドで地図の中心の経緯度とズームレベルを指定する(11行)
- Leafletには独自の地図データは含まれていないので、ここでは地理院タイルをタイルレイヤに設定して、addToメソッドでmapに入れる(12~14行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step1.Leafletで地理院地図を表示する最も基本的なコード|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
//地図を表示するdiv要素のidを設定
var map = L.map('mapcontainer');
//地図の中心とズームレベルを指定
map.setView([35.40, 136], 5);
//表示するタイルレイヤのURLとAttributionコントロールの記述を設定して、地図に追加する
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="width:600px;height:600px"></div>
</body>
</html>
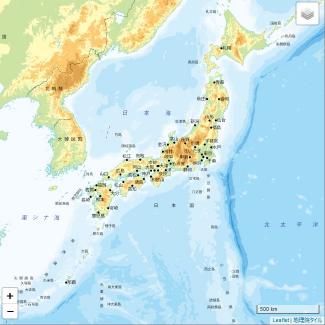
Step 2.地図にスケール・ズームコントロールを追加
- Step1からの変更は3行である
- L.mapオブジェクトではデフォルトでズームコントロールが左上に表示されるので、オプションを指定して抑止する(11行)
- L.control.scaleオブジェクトでスケールバーを作成する。マイル表示をなしに設定している(17行)
- L.control.zoomオブジェクトでズームコントロールを作成する。オプション指定で表示位置を左下に設定している(19行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step2.地図にスケール・ズームコントロールを追加|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
//ズームコントロールを非表示で地図を作成
var map = L.map('mapcontainer', { zoomControl: false });
map.setView([35.40, 136], 5);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//スケールコントロールを最大幅200px、右下、m単位で地図に追加
L.control.scale({ maxWidth: 200, position: 'bottomright', imperial: false }).addTo(map);
//ズームコントロールを左下で地図に追加
L.control.zoom({ position: 'bottomleft' }).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="width:600px;height:600px"></div>
</body>
</html>
Step 3.地図の表示範囲を画面全体に
- Step2からの変更は1行で、Leafletではなくdiv要素のスタイルで処理する(22行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step3.画面サイズに合わせる|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: false });
map.setView([35.40, 136], 5);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
L.control.scale({ maxWidth: 200, position: 'bottomright', imperial: false }).addTo(map);
L.control.zoom({ position: 'bottomleft' }).addTo(map);
}
</script>
</head>
<body onload="init()">
<!-- style属性に次のように設定するとブラウザの画面全体に表示される -->
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

Step 4.ベースレイヤの切り替え
- 背景の地図タイルを変更できるようにするには、作成したL.tileLayerを変数に入れておき、L.control.layersに設定する
- ここでは、地理院地図、地理院地図の淡色地図、オープンストリートマップの3つを選択できるようにするので、それぞれをL.tileLayerで作成し、変数に入れる(14~22行)
- それぞれのタイルレイヤの変数を、オブジェクトに設定する(23~28行)
- L.control.layersメソッドでオブジェクトをベースレイヤ(1つだけ選択できるレイヤ)に設定してmapに追加する。画面上では右上にコントロールが表示される(31行)
- 最初に表示されるベースレイヤは、変数からaddToメソッドでmapに設定する(32行)
- なお、ベースレイヤとは別にオーバーレイレイヤがあり、その場合はチェックボックスで表示/非表示を切り替える。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step4.ベースレイヤの切り替え|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init(){
var map = L.map('mapcontainer',{zoomControl:false});
map.setView([35.40, 136], 5);
L.control.scale({maxWidth:200,position:'bottomright',imperial:false}).addTo(map);
L.control.zoom({position:'bottomleft'}).addTo(map);
//地理院地図の標準地図タイル
var gsi =L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"});
//地理院地図の淡色地図タイル
var gsipale = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
//オープンストリートマップのタイル
var osm = L.tileLayer('http://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{ attribution: "<a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors" });
//baseMapsオブジェクトのプロパティに3つのタイルを設定
var baseMaps = {
"地理院地図" : gsi,
"淡色地図" : gsipale,
"オープンストリートマップ" : osm
};
//layersコントロールにbaseMapsオブジェクトを設定して地図に追加
//コントロール内にプロパティ名が表示される
L.control.layers(baseMaps).addTo(map);
gsi.addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

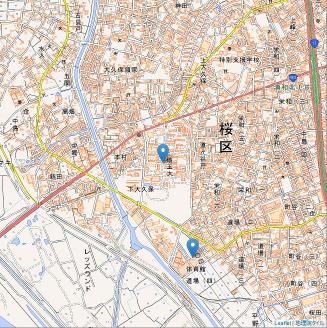
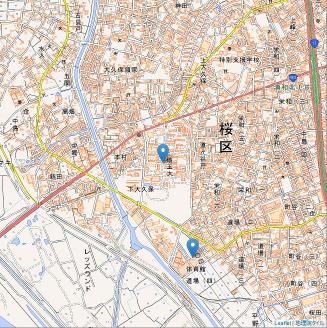
Step 5.マーカーの表示
- マーカーの表示はL.markerオブジェクトで行う
- マーカーの位置は緯度・経度の配列に指定する(12行)
- オプションでdraggableプロパティをtrueにするとユーザが移動できる(18行)
- マーカーの画像はオプションでiconオブジェクトを指定する。指定しない場合はデフォルトのアイコンが表示される
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step5.マーカーの表示|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init(){
var map = L.map('mapcontainer',{zoomControl:false});
//座標の指定
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//埼玉大学の位置にドラッグ可能なマーカーを地図に追加
L.marker(mpoint,{title:"埼玉大学",draggable:true}).addTo(map);
//桜区役所のマーカーを追加
L.marker([35.8561,139.6098],{title:"桜区役所"}).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

Step 6.マーカーをクリックしてポップアップ表示とツールチップ表示
- ポップアップの表示はL.popupオブジェクトで行う(16~20)
- setContentメソッドでポップアップで表示する内容を設定し、文字だけでなくhtmlタグで画像も表示可能(17行)、オプションでポップアップの最大幅も指定できる(19行)
- 作成したpopupはL.markerオブジェクト等にbindPopupメソッドで関連づける(21~23行)
- ツールチップはマウスがオブジェクト上を通過した際に表示され、bindTooltipメソッドでL.markerオブジェクト等に追加できる(21~23行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step6.マーカーをクリックしてポップアップ表示とツールチップ表示|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//ポップアップする文字(HTML可、ここでは画像を表示)
var sucontents = "埼玉大学です<br><img src='su.jpg' width='500' height='375'>"
//ポップアップオブジェクトを作成
var popup1 = L.popup({ maxWidth: 550 }).setContent(sucontents);
var popup2 = L.popup().setContent("桜区役所です");
//マーカーにポップアップを紐付けする。同時にbindTooltipでツールチップも追加
L.marker(mpoint, { draggable: true }).bindPopup(popup1).bindTooltip("埼玉大学").addTo(map);
L.marker([35.8561, 139.6098]).bindPopup(popup2).bindTooltip("桜区役所").addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

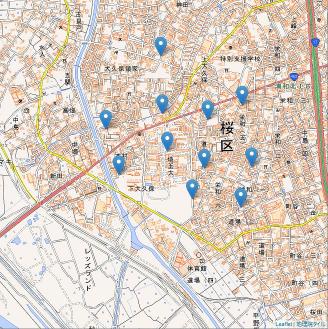
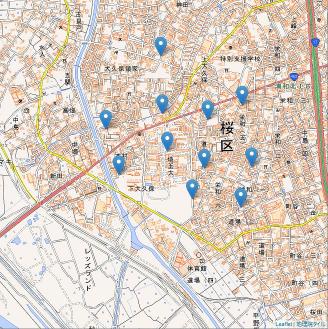
Step 7.地図をクリックしてマーカー表示とマーカー削除
- 地図オブジェクトを含む変数mapは、複数の関数で使われるため、グローバル変数として関数の外に出す(10行)
- クリック処理を行うにはイベントを使い、地図をクリックする場合はmap.on('click',処理)とし、ここでは関数onMapClickを呼び出す(19行)
- 関数onMapClickでは、L.markerオブジェクトでマーカーをクリック位置に表示するとともに、マーカークリックしたら関数onMarkerClickを呼び出すよう設定する(21~25行)
- 関数onMarkerClickでは、クリックしたマーカーをmapオブジェクトからremoveLayerメソッドを使って除外する(26~30行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step7.地図をクリックしてマーカー表示とマーカー削除|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
//地図オブジェクトを入れる変数をグローバルにする
var map;
function init() {
map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//地図のclickイベントでonMapClick関数を呼び出し
map.on('click', onMapClick);
}
function onMapClick(e) {
//地図のclickイベント呼び出される
//クリック地点の座標にマーカーを追加、マーカーのclickイベントでonMarkerClick関数を呼び出し
var mk = L.marker(e.latlng).on('click', onMarkerClick).addTo(map);
}
function onMarkerClick(e) {
//マーカーのclickイベント呼び出される
//クリックされたマーカーを地図のレイヤから削除する
map.removeLayer(e.target);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

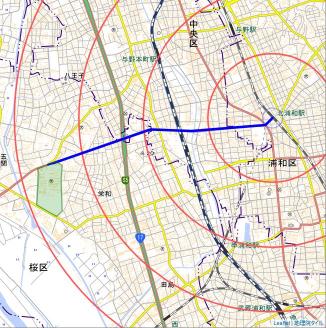
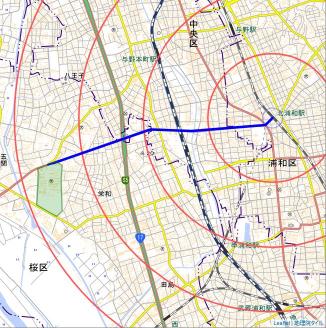
Step 8.円、線、多角形を描く
- 円や線、多角形などの図形をLeafletではベクタレイヤと呼んでいる
- L.circleオブジェクトの円は中心座標と半径をm単位で設定し、線の色、幅などを指定する。ここでは1000mごとに同心円を4つ描いている(16~25行)
- 円には、半径をピクセルで指定するL.circleMarkerオブジェクトもあり、アイコンのように使用できる(27行)
- 折れ線を描くL.polylineオブジェクトは配列の座標列を表示する。その際線の色や幅などを指定する(28~31行)
- 多角形を描くL.polygonオブジェクトは配列の座標列を表示する。その際線の色や幅、内部の色などを指定する(32~36行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step8.円、線、多角形を描く|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627,139.6072];
map.setView(mpoint, 14);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//北浦和駅の座標
var nurawasta = [35.871986, 139.645908];
//北浦和駅を中心に1000mごとの円を4つ作成する
//forループを使用
for (var i = 0; i < 4; i++) {
//半径rは1000mから1000mずつ増やす
var r = i * 1000 + 1000;
//circleオブジェクトを作成して地図に追加
L.circle(nurawasta, { radius: r, color: "#FF5555", fill: false, weight: 3 }).addTo(map);
}
//半径をピクセルで指定するcircleMarkerオブジェクトを駅の位置に追加
L.circleMarker(nurawasta, { radius: 20, color: "#5555ff", weight: 2, fill: true, fillColor: "#ffffff", opacity: 0.5 }).addTo(map);
//道路の座標を2次元配列に設定
var roadlatlons = [[35.865465, 139.60734], [35.870404, 139.6249], [35.870195, 139.6320], [35.871047, 139.6447], nurawasta];
//polylineオブジェクトを作成して地図に追加
L.polyline(roadlatlons, { color: 'blue', weight: 5 }).addTo(map);
//面の境界線を2次元配列に設定
var arealatlons = [[35.864891, 139.605503], [35.865969, 139.6088], [35.865378, 139.6097], [35.863309, 139.609559], [35.858996, 139.609709],
[35.858248, 139.608722], [35.859813, 139.6053], [35.864248, 139.6056], [35.864891, 139.605503]];
//polygonオブジェクトを作成して地図に追加
L.polygon(arealatlons, { color: 'green', weight: 2, fill: true, fillColor: 'green', opacity: 0.5 }).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

Step 9.ベクタレイヤの表示・非表示
- ベクタレイヤはStep4のベースレイヤと同じ方法で表示/非表示を切り替えることができる
- 各ベクタレイヤのオブジェクトを変数に入れて、連想配列に設定する(29~35行)
- L.control.layersオブジェクトにオーバーレイ(チェックボックスで表示/非表示できる)として設定する。ベースレイヤは使わないので、nullを指定する(37行)
- 4つ同心円はまとめて設定したいので、個別に指定せず、L.layerGroupオブジェクトを作成し(17行)、そこにaddLayerメソッドで追加して設定する(21行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step9.ベクタレイヤの表示・非表示|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 14);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//同心円はlayerGroupオブジェクトにまとめる
var circleGroup = L.layerGroup();
var nurawasta = [35.871986, 139.645908];
for (var i = 0; i < 4; i++) {
var r = i * 1000 + 1000;
circleGroup.addLayer(L.circle(nurawasta, { radius: r, color: "#FF5555", fill: false, weight: 3 }));
}
var circleMarker = L.circleMarker(nurawasta, { radius: 20, color: "#5555ff", weight: 2, fill: true, fillColor: "#0000ff", opacity: 0.5 });
var roadlatlons = [[35.865465, 139.60734], [35.870404, 139.6249], [35.870195, 139.6320], [35.871047, 139.6447], nurawasta];
var polyline = L.polyline(roadlatlons, { color: 'blue', weight: 5 });
var arealatlons = [[35.864891, 139.605503], [35.865969, 139.6088], [35.865378, 139.6097], [35.863309, 139.609559], [35.858996, 139.609709],
[35.858248, 139.608722], [35.859813, 139.6053], [35.864248, 139.6056], [35.864891, 139.605503]];
var polygon = L.polygon(arealatlons, { color: 'green', weight: 2, fill: true, fillColor: 'green', opacity: 0.5 });
//各ベクタレイヤをオブジェクトに設定
var overlay = {
"polyline": polyline,
"Circle": circleGroup,
"CircleMarker": circleMarker,
"polygon": polygon
}
//layersコントロールのオーバーレイに設定
L.control.layers(null, overlay).addTo(map);
}
</script>
</head>
</body>
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

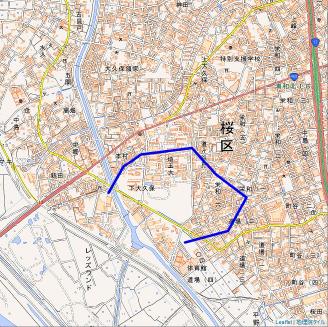
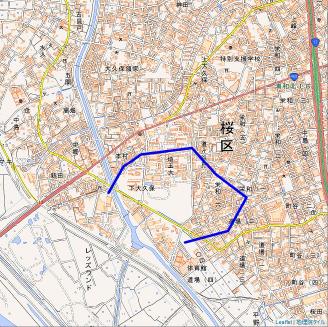
Step 10.地図をクリックして線表示と削除
- L.polylineで線の座標を追加していくサンプルで、イベントの設定はstep7のマーカーの場合と同様(19~25行)
- L.polylineの作成時に、bubblingMouseEvents属性をfalseに設定しておき、イベントがmapオブジェクトに連鎖するのを防ぐ(23行)
- 関数onMapClickで、クリック地点の座標をaddLatLngメソッドで追加する(30行)
- 関数onLineClickで、線をクリックした際の処理を行い、ここでは線の座標に空の配列をsetLatLngsメソッドで設定して非表示にしている(35行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step10.地図をクリックして線表示と削除|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<script>
//グローバル変数にmapとplineを設定
var map;
var pline;
function init() {
map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//地図のclickイベントでonMapClick関数を呼び出す
map.on('click', onMapClick);
//plineをpolylineオブジェクトとし、空の座標を入れて地図に追加
//bubblingMouseEvents属性をfalseに設定しておき、イベントがmapオブジェクトに連鎖するのを防ぐ
pline = L.polyline([], { color: 'blue', weight: 5, bubblingMouseEvents: false }).addTo(map)
//plineのclickイベントでonLineClick関数を呼び出す
pline.on('click', onLineClick);
}
function onMapClick(e) {
//地図のclickイベントで呼び出される
//plineにクリック地点の座標を追加する
pline.addLatLng(e.latlng);
}
function onLineClick(e) {
//plineのclickイベントで呼び出される
//plineに空の座標を入れて非表示にする
pline.setLatLngs([]);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>

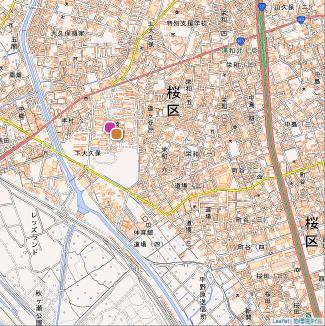
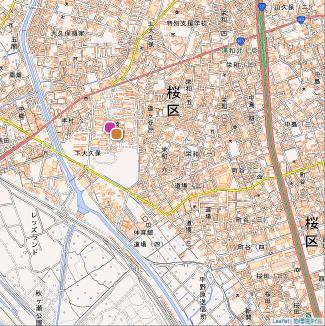
Step 11.DivIconのマーカーの表示
- Step5~7のマーカーは、デフォルトのアイコンを表示したが、独自のアイコンを設定できる
- アイコンには、画像ファイルを使うアイコン(L.icon)と、Div要素を使うDivアイコン(L.divIcon)があり、ここではDivIconを説明する
- DivIconを使うには、Style要素にDivのスタイル設定を用意する。ここでは色の違う2種類を設定(9~26行)
- L.divIconでDivアイコンを作成し、classNameプロパティでCSSを指定する。iconAnchorでは指定した緯度経度の位置に対応する、アイコン内の座標を設定し、[0,0]では指定した位置の右下にアイコンが表示される(36~39行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Step11.DivIconのマーカーの表示|Lefletの基本|埼玉大学谷謙二研究室</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<style>
/*紫色のアイコンのCSS */
.icon1 {
width: 20px !important;
height: 20px !important;
border-radius: 10px;
border: 3px solid #fdfdfd;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.8);
background-color: rgb(204, 51, 166);
}
/*茶色のアイコンのCSS */
.icon2 {
width: 20px !important;
height: 20px !important;
border-radius: 10px;
border: 3px solid #fdfdfd;
box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.8);
background-color: rgb(204, 125, 51);
}
</style>
<script>
function init() {
var map = L.map('mapcontainer', { zoomControl: false });
var mpoint = [35.8627, 139.6072];
map.setView(mpoint, 15);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
//紫色のアイコンはアイコンの中央をアンカーに設定
var myIcon1 = L.divIcon({ className: 'icon1', iconAnchor: [13, 13] });
//茶色のアイコンはアイコンの左上をアンカーに設定
var myIcon2 = L.divIcon({ className: 'icon2', iconAnchor: [0, 0] });
//マーカーに同じ地点にアイコンを設定して地図に追加
L.marker(mpoint, { icon: myIcon1 }).addTo(map);
L.marker(mpoint, { icon: myIcon2 }).addTo(map);
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>
 |